У Juick.com день рождения
У хорошего сервиса микроблогинга Juick.com сегодня день рождения с чем я и поздравляю его создателя, товарища @ugnich! Год ему сегодня. Совсем молодой ещё. Желаю этому сервису всяческого развития и прироста пользователей. И в этот знаменательный день, у меня есть подарок всем пользователям сервиса- новая версия моего букмарклета, который показывает комментарии на Жуйке в виде дерева.
Первая версия получилась немного корявая и, как оказалось, подобное уже делали до меня. Так что я решил радикально всё улучшить, так что встречайте, новая версия:
Juick.com Tree View (перетащите этот линк себе в избранное)
Из улучшений:
- Сделал нормальную сортировку внутри веток (а не так как раньше- более новые вверху)
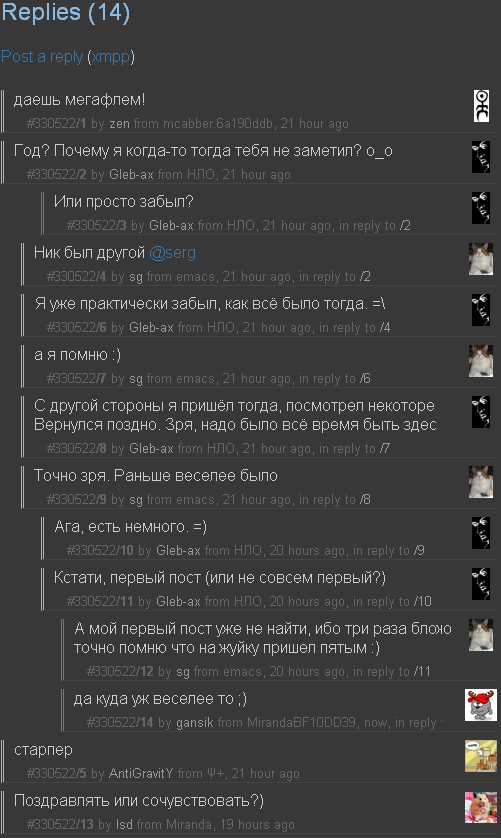
- Как мне кажется, решил проблему с характерной чертой Жуйка, вложенностью комментариев over 9000. Теперь если идет просто диалог двух чуваков, отступы не добавляются, ибо не нужны.
- Выделение цветом последних комментариев, где идёт реальная дискуссия.
Код скрипта без обфускации, для использования в greasemonkey.
// ==UserScript== // @name Tree view for Juick.com // @description Tree view for Juick.com // @namespace / // @include http://*.juick.com/* // @include http://juick.com/* // @version 0.0.2 // ==/UserScript== var juick_tree_view = { IndentStep: 20, MaxLevel:16, LeftBorderStyle:"3px double", LBColorNormal:"#89BDE6", LBColorLast:"#0E94E6", LBColorSuperLast:"#E64848", get_nextsibling: function(n){ x=n.nextSibling; while (x && x.nodeType!=1) x=x.nextSibling; return x; }, get_lastchild: function(n){ x=n.lastChild; while (x && x.nodeType!=1) x=x.previousSibling; return x; }, set_node_styles: function(n){ n.style.borderLeft = this.LeftBorderStyle + ' ' + this.LBColorNormal; n.style.backgroundPosition = "4px 0"; /* move avatar image to right */ n.style.backgroundPosition = "100% 0"; n.style.padding = "0 42px 0 10px"; /* remove replyto nickname */ var tmp = n.firstChild.firstChild; if(tmp && tmp.nodeType == 1 && String(tmp.innerHTML).substring(0,1) == '@'){ n.firstChild.removeChild(tmp); } }, make: function(){ var oUl = document.getElementById("replies"); if (oUl){ var oUlChilds = oUl.getElementsByTagName("LI"); for (var i = 0; i < oUlChilds.length; i++){ var oCurLi = oUlChilds[i]; var oSmall = this.get_lastchild(oCurLi); var oALast = this.get_lastchild(oSmall); var _level = 0; var _margin = 0; if (oALast.tagName == "A"){ var sId = String(oALast.innerHTML).substring(1); var parentLi = document.getElementById(sId); if (! parentLi) continue; var _level = parseInt(parentLi._level); (isNaN(_level))?_level=parentLi._level=0:_level+=1; if (isNaN(parseInt(parentLi._replies))) parentLi._replies = 1; else parentLi._replies += 1; var prevLi = this.get_nextsibling(parentLi); if(prevLi.id != oCurLi.id){ var tmp_lvl = parseInt(prevLi._level); while (! (isNaN(tmp_lvl) || (tmp_lvl < _level))){ prevLi = this.get_nextsibling(prevLi); tmp_lvl = parseInt(prevLi._level); } var newLi = oCurLi.cloneNode(1); oUl.insertBefore(newLi,prevLi); oUl.removeChild(oCurLi); oCurLi = newLi; } } oCurLi._level = _level; oCurLi._replies = 0; oCurLi._margin = this.IndentStep * _level; this.set_node_styles(oCurLi); } var oUlChilds = oUl.getElementsByTagName("LI"); for (var i = 0; i < oUlChilds.length; i++){ var _level = oUlChilds[i]._level; var _replies = oUlChilds[i]._replies; var _margin = parseInt(oUlChilds[i]._margin); /* set margins */ oUlChilds[i].style.marginLeft = oUlChilds[i]._margin + "px"; /* remove tree view for dialogs */ if ((_replies == 1) && (_level > 0)) { var oSibl = this.get_nextsibling(oUlChilds[i]); while (oSibl && oSibl._level > _level){ oSibl._margin = oSibl._margin - this.IndentStep; oSibl.style.marginLeft = oSibl._margin + "px"; oSibl = this.get_nextsibling(oSibl); } } /* mark last childs */ if ((_replies == 0) && (_level > 0)) { oUlChilds[i]._margin = _margin + this.IndentStep; oUlChilds[i].style.marginLeft = oUlChilds[i]._margin + "px"; if (i >= oUlChilds.length - 5) oUlChilds[i].style.borderLeft = this.LeftBorderStyle + ' ' + this.LBColorSuperLast; else oUlChilds[i].style.borderLeft = this.LeftBorderStyle + ' ' + this.LBColorLast; } /* check max level */ if (_margin > (this.MaxLevel * this.IndentStep)){ oUlChilds[i]._margin = this.MaxLevel * this.IndentStep; oUlChilds[i].style.marginLeft = oUlChilds[i]._margin + "px"; } } } } }; juick_tree_view.make();
Дальнейшего развития для этого скрипта я не планирую, так что просто пользуйтесь. Баги, если таковые будут найдены, я поправлю.
В заключение, как оно всё выглядит после того как скрипт сделает свою грязную работу по улучшению внешнего вида